- 주문상품수량
- 개
- 예상적립금
P - 상품할인금
- 원
- 배송료
- 원
- 주문합계
- 원
네비게이션 실시간 인기 책

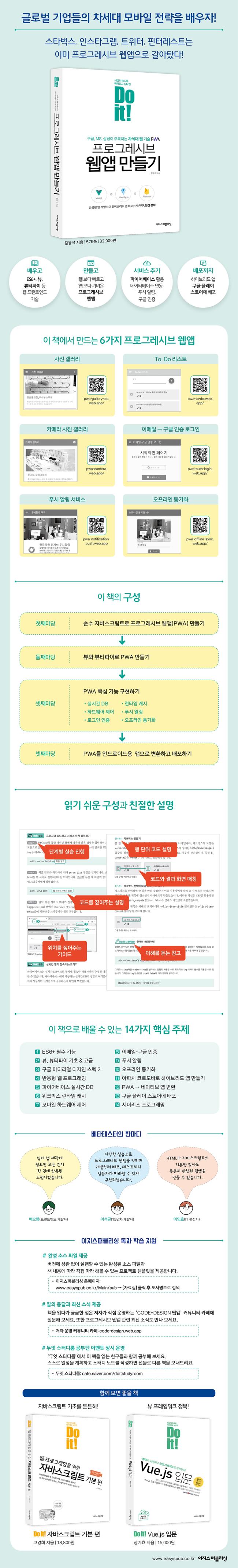
Do it! 프로그레시브 웹앱 만들기 반응형 웹 개발부터 하이브리드 앱 배포까지 PWA 완전 정복!
시리즈 : Do it! 시리즈 [89]
- 김응석 저
- 이지스퍼블리싱
- 2020년 08월 06일
-
정가32,000원
-
판매가28,800원 [10% 할인]
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 1,500원 할인ID당 총 3회 할인가능
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 500원 할인ID당 총 3회 할인가능
-
결제 혜택무이자
카드할인/포인트결제 안내
제휴카드
반디앤루니스 롯데카드 결제금액 최대 25% 청구할인 (1만원 이상 결제건에 한해 월 2회, 건당 최대 1만원 할인) 반디앤루니스 우리V카드 결제금액 10% 청구할인 포인트결제
OK캐쉬백 포인트 최소 10원부터 전액 사용 or 1% 적립 현대카드 M포인트 결제금액의 최대 10% 사용 가능 신한카드 포인트 결제금액의 최대 10% 사용 가능(일부카드) 하나(구.외환) 포인트 보유 한도 내에서 100% 사용 가능 씨티카드 포인트 결제금액의 최대 50% 사용 가능 할인카드
NH농협 TAKE5카드 20% 청구할인(Edu Pack) 채움 플래티늄 멀티카드 20% 청구할인 모바일 Tmoney 신한카드 10% 청구할인 신한카드 Shopping 10% 청구할인 NH농협 체크카드 10% 청구할인 NH20 해봄 신용카드 10% 청구할인 씨티 클리어 카드 7% 청구할인 NH20 해봄 체크카드 5% 청구할인 NH농협 LADY다솜카드 5% 청구할인 신한카드 큐브 5% 청구할인 신한카드 큐브 PLATINUM# 5% 청구할인 
무이자 안내

-
적립금1,600원 적립 [5%P]
NAVER Pay 결제 시 네이버페이 포인트 5% 적립 ?
추가 적립금 안내
[2천원 추가 적립]
총 주문금액 5만원 이상 구매 시 2,000원 추가 적립
도서(eBook포함)만 구매 시 적립 대상에서 제외업채배송상품 포함(기프트, 업체배송 등) 5만원[멤버십 추가 적립]
슈퍼루니 : 3% 추가 적립
골드루니 : 2% 추가 적립
실버루니 : 1% 추가 적립
단, 국내도서, eBook만 구매 시 적립 불가

-
네이버마일리지적립


-
배송구분업체배송(반디북)
-
배송료무료배송
-
출고예정일
출고예정일 안내
※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
 2025년 12월 18일(목)
2025년 12월 18일(목)※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
당일배송 가능지역 검색

“도로명주소”를 쉽게 찾아보세요
1. 도로명으로 검색하기 (예, “직지길” or “직지길+322”)
2. 건물명으로 검색하기 (예, “반디앤루니스빌딩”)
3. 동(읍/면/리) 으로 검색 (예, “인사동” or “인사동+43”)
4. 도로명주소를 모르실 경우 도로명주소 안내시스템(http://www.juso.go.kr)에서 확인해주세요.
주소의 동(읍/리/면) 또는 마지막 부분을 입력하신 후 검색을 누르세요.


지금 이책은
- 판매지수 : 78
- 주간 컴퓨터/IT: 71위
이 분야의 베스트셀러
-
 이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
-
 지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
-
 Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
이 책과 함께 구매한 책
-

버려지는 디자인 통과되는 디자인-웹&앱 디자인 신승희 15,300원
이 책의 시리즈
-
-

Do it! 점프 투 파이썬 [2판] 19,800원 (10%↓+5%P)
-

Do it! 오토캐드 2024 25,200원 (10%↓+5%P)
-

Do it! 스케치업 with 엔스케이프 19,800원 (10%↓+5%P)
-

Do it! 첫 알고리즘 16,200원 (10%↓+5%P)
-

Do it! 깡샘의 플러터 & 다트 프로그래밍 36,000원 (10%↓+5%P)
-

Do it! 스위프트로 아이폰 앱 만들기 입문 [7판] 29,700원 (10%↓+5%P)
-

Do it! 리액트 모던 웹 개발 with 타입스크립트 36,000원 (10%↓+5%P)
-

Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린 ... 36,000원 (10%↓+5%P)
-

Do it! 게임 10개 만들며 배우는 파이썬 19,800원 (10%↓+5%P)
-

Do it! 모던 자바스크립트 프로그래밍의 정석 32,400원 (10%↓+5%P)
-

Do it! 자료구조와 함께 배우는 알고리즘 입문 C 언어 편... 21,600원 (10%↓+5%P)
-

Do it! C# 프로그래밍 입문 18,000원 (10%↓+5%P)
-

Do it! 지옥에서 온 문서 관리자 깃&깃허브 입문 15,300원 (10%↓+5%P)
-

Do it! 조코딩의 프로그래밍 입문 16,200원 (10%↓+5%P)
-

Do it! SQL 입문 19,800원 (10%↓+5%P)
-

Do it! 자료구조와 함께 배우는 알고리즘 입문 자바 편 19,800원 (10%↓+5%P)
-

Do it! 알고리즘 코딩 테스트: 자바 편 28,800원 (10%↓+5%P)
-

Do it! 첫 인공지능 11,700원 (10%↓+5%P)
-

Do it! BERT와 GPT로 배우는 자연어 처리 18,000원 (10%↓+5%P)
-

Do it! 리액트 네이티브 앱 프로그래밍 37,800원 (10%↓+5%P)
-

Do it! 반응형 웹 페이지 만들기 18,000원 (10%↓+5%P)
-

Do it! 쉽게 배우는 R 텍스트 마이닝 18,000원 (10%↓+5%P)
-

Do it! HTML+CSS+자바스크립트 웹 표준의 정석 27,000원 (10%↓+5%P)
-

Do it! 구글 애널리틱스 입문 18,000원 (10%↓+5%P)
-

Do it! 장고+부트스트랩 파이썬 웹 개발의 정석 28,800원 (10%↓+5%P)
-

Do it! 첫 코딩 with 파이썬 16,200원 (10%↓+5%P)
-

Do it! 점프 투 장고 17,820원 (10%↓+5%P)
-

Do it! 점프 투 플라스크 17,820원 (10%↓+5%P)
-

Do it! 프로그레시브 웹앱 만들기 28,800원 (10%↓+5%P)
-

Do it! 파이썬 생활 프로그래밍 18,000원 (10%↓+5%P)
-

Do it! 자료구조와 함께 배우는 알고리즘 입문 : 파이썬 ... 19,800원 (10%↓+5%P)
-

Do it! 클론 코딩 영화 평점 웹서비스 14,400원 (10%↓+5%P)
-

Do it! 첫 파이썬 12,600원 (10%↓+5%P)
-

Do it! 키트 없이 만드는 아두이노 14,850원 (10%↓+5%P)
-

Do it! 타입스크립트 프로그래밍 22,500원 (10%↓+5%P)
-

Do it! 웹 사이트 따라 만들기 14,400원 (10%↓+5%P)
-

Do it! 첫 코딩 12,600원 (10%↓+5%P)
-

Do it! 정직하게 코딩하며 배우는 딥러닝 입문 17,820원 (10%↓+5%P)
-

Do it! 코틀린 프로그래밍 27,000원 (10%↓+5%P)
-

Do it! 오라클로 배우는 데이터배우스 입문 22,500원 (10%↓+5%P)
-

Do it! 자바 프로그래밍 입문 22,500원 (10%↓+5%P)
-

Do it! 자바스크립트 + 제이쿼리 입문 [전면 개정판] 18,000원 (10%↓+5%P)
-

Do it! Vue.js 입문 13,500원 (10%↓+5%P)
-

Do it! 쉽게 배우는 R 데이터 분석 18,000원 (10%↓+5%P)
-

Do it! C 언어 입문 22,500원 (10%↓+5%P)
-

[품절] Do it! 오토캐드 2022 22,500원 (10%↓+5%P)
-

[품절] Do it! 리액트 앱 프로그래밍 정석 32,400원 (10%↓+5%P)
-

[품절] Do it! HTML5 + CSS3 웹 표준의 정석 [전면개정... 22,500원 (10%↓+5%P)
-

[품절] Do it! 프런트엔드 웹 디자인 입문 [전면개정판] 19,800원 (10%↓+5%P)
-

[절판] Do it! 알고리즘 코딩 테스트 파이썬 편 28,800원 (10%↓+5%P)
-
책 소개
출판사 리뷰
프로그레시브 웹앱부터 하이브리드 앱 개발 및 배포까지 한번에!
웹 전문가들은 “앞으로 웹은 프로그레시브 웹앱이어야 한다”라고 말합니다. 즉, 네이티브 앱보다 편리하게 설치하고 푸시 알림이 가능하며, 기기의 자원을 활용할 수 있고 오프라인에서도 실행되는 프로그레시브 웹앱이야 말로 모바일 퍼스트 시대에 웹의 미래라고 말합니다. 프로그레시브 웹앱은 성능이나 사용자 경험, 발견성, 개발 효율 면에서 기존 웹뿐만 아니라 네이티브 앱을 만들던 개발자에게도 충분히 매력적입니다.
이 책에서는 프로그레시브 웹앱을 만들고 하이브리드 앱으로 배포하는 방법을 다룹니다. 모던 웹 기술의 핵심을 쉽게 풀어내서 HTML과 자바스크립트의 기본만 알아도 완성된 웹앱을 만들 수 있습니다. 따라서 프런트엔드 개발자뿐만 아니라 웹 디자이너도 웹앱 만들기에 도전할 수 있습니다. 특히 소스를 한 줄 한 줄 세세하게 설명하는 부분에서, 잊을만 하면 한 번 더 떠오르게 해주는 친절함에서 독자를 향한 저자의 진정성을 느낄 수 있습니다.
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
기초부터 실무까지 6가지 앱을 만들어 보자!
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
이 책에서는 앱을 개발하고 운용할 때 가장 많이 사용하는 기능을 엄선해 6가지 프로그레시브 웹앱 프로젝트에 담았습니다. 또한 파이어베이스를 활용해 호스팅, 실시간 데이터베이스, 회원 인증 관리, 이미지 업로드 등을 적용하는 방법도 소개합니다. 다음 주소에서 독자 여러분이 만들 프로그레시브 웹앱을 미리 확인해 보세요.
1. 사진 갤러리: https://pwa-gallery-pic.web.app/
2. To-Do 리스트: https://pwa-to-do.web.app/
3. 카메라 사진 갤러리: https://pwa-camera.web.app/
4. 이메일-구글 인증 로그인: https://pwa-auth-login.web.app/
5. 푸시 알림 서비스: https://pwa-notification-push.web.app
6. 오프라인 동기화: https://pwa-offline-sync.web.app/
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
뷰 & 뷰티파이를 이용한 모던 웹 개발과 디자인!
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
이 책에서는 뷰와 뷰티파이로 멋진 UI를 적용한 PWA를 만듭니다. 모던 웹 애플리케이션의 큰 흐름인 싱글 페이지 앱(SPA, single page app)은 새로 고침이나 화면 간 이동에서 발생하는 성능 문제를 근본적으로 해결해 줍니다. SPA를 구현하려면 모던 자바스크립트(ES6 버전 이상)를 적용해야 하는데, 이때 자바스크립트 개발자에게 이미 익숙한 웹 기술을 그대로 활용할 수 있는 뷰(Vue.js) 프레임워크를 활용하면 더 유리하게 시작할 수 있습니다. 또한 뷰티파이도 사용합니다. 뷰티파이(Vuetify.js)는 앱을 제작할 때 구글의 공식 머티리얼 디자인 스펙을 적용해 주는 뷰 기반의 UI 라이브러리입니다.
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
기본 태그만 알아도 쉽게 따라 할 수 있는 실습 구성!
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
각각의 프로그레시브 웹앱 개발 프로젝트는 먼저 저자가 제공한 소스 파일을 실행해 확인하고, 이후에 직접 따라서 만들어 보는 순서로 진행합니다. 또한 CLI 환경에 익숙하지 않은 독자도 실습을 쉽게 따라 할 수 있도록 템플릿을 함께 제공합니다. 이 템플릿을 열어서 책에 표시한 단계를 따라 가면 누구나 쉽게 프로그레시브 웹앱을 만들 수 있습니다. 템플릿에는 전체 소스 코드는 물론 앱에 표시되는 이미지와 아이콘까지 모두 담았으므로 실습하기 전에 따로 준비해야 하는 번거로움이 없습니다.
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
하이브리드 앱 만들고 구글 플레이에 배포까지 완벽하게 마무리!
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
프로그레시브 웹앱은 웹에서 바로 설치할 수 있지만 앱 스토어에 올려서 내려받게 할 수도 있습니다. 이 책에서는 프로그레시브 웹앱에서 멈추지 않고 똑같은 코드를 안드로이드 앱으로 변환해서 구글 플레이에 등록하는 과정까지 세세하게 살펴봅니다. 이로써 앱을 만들고 배포하는 전 과정을 경험할 수 있습니다. 다음 주소에 접속하면 이 책에서 만든 프로그레시브 웹앱을 안드로이드 앱으로 변환해 구글 플레이에 등록해 둔 것을 확인할 수 있습니다. 안드로이드폰이라면 내려받아 설치할 수도 있습니다.
ㆍ https://play.google.com/store/apps/details?id\u003dio.cordova.todo
★★★ 이 책에서 다루는 14가지 핵심 주제 ★★★
1. 모던 자바스크립트 ES6+의 필수 기능 || 2. 뷰, 뷰티파이 기초 & 고급 ||
3. 구글 머티리얼 디자인 스펙 2 || 4. 반응형 웹 프로그래밍 ||
5. 파이어베이스 실시간 DB || 6. 워크박스 런타임 캐시 ||
7. 모바일 하드웨어 제어 || 8. 이메일-구글 인증 || 9. 푸시 알림 ||
10. 오프라인 동기화 || 11. 아파치 코르도바로 하이브리드 앱 만들기 ||
12. PWA → 네이티브 앱 변환 || 13. 구글 플레이 스토어에 배포 || 14. 서버리스 프로그래밍
★★★ 책을 먼저 읽어 본 베타테스터의 한마디 ★★★
저는 프론트앤드 개발자로 일하고 있습니다. 뷰를 이용해 웹 화면을 구축해 본 적은 있지만, PWA와 하이브리드 앱을 제작한 경험은 처음이었습니다. 이 책을 읽으며 예제를 쭉 따라 하다 보니, 어느샌가 멋진 앱을 제작하고 있는 제 자신을 보았습니다. 실제 앱 제작에 필요한 모든 것이 한 권에 압축된 느낌이었습니다. 웹을 다뤄 본 경험이 있다면 이 책만으로도 자신이 원하는 앱을 손쉽게 만들 수 있습니다. 강추합니다!
- 배으뜸(프런트엔드 개발자)
이 책은 PWA 기본 개념과 개발에 필요한 ES6 문법, 뷰와 뷰티파이 프레임워크로 PWA를 좀 더 쉽게 배울 수 있습니다. 다양한 실전 예제로 PWA를 익힐 수 있으며 개발부터 배포, 테스트 방법까지 입문자가 실습할 수 있게 잘 구성되어 있습니다. 웹 개발 기술을 활용해 프로그레시브 웹앱을 구현하는 방법을 배우고 싶다면 좋은 입문서가 될 것입니다.
- 이석곤(15년차 개발자)
ㆍ 네이티브 앱과 모바일 웹앱, 그리고 프로그레시브 웹앱까지 구분과 장단점이 잘 설명되어서 좋았어요.
ㆍ 개발 환경을 준비하는 과정이 단계별로 잘 설명되어 있어서 어렵지 않게 진행할 수 있었어요.
ㆍ 일단 두 가지는 확실하게 얻고 갑니다. 서비스 워커와 매니페스트! (PWA의 핵심이라죠?)
ㆍ 뷰티파이에 대해 처음 알았는데 특징을 잘 설명하고 있어 빨리 이해할 수 있었어요.
ㆍ 뷰티파이를 이용할 때 상태 관리와 라우터 등의 기능을 조금 더 심도 있게 다뤄서 좋았습니다.
ㆍ Vuex 구조 그림이 좋았어요. 실무에서 꼭 쓰이는 로그인 연동을 세세하게 설명해서 좋았어요.
ㆍ Vuex, 라우터 등 뷰의 고급 기능을 실제 프로그램에서 어떻게 사용하는지 코드로 이해는 것이 좋았습니다.
ㆍ To-Do 앱에서 CRUD의 전 과정을 다뤄서 좋았습니다.
ㆍ 카메라 설정과 워크박스 런타임 캐시 설정이 자세하여 좋았어요.
ㆍ 파이어베이스는 신의 한 수였어요. 실전처럼 느껴졌어요. 파이어베이스만 다룬 책이 없는데 기대 이상입니다.
ㆍ 플리커 같은 나만의 앱을 만들 수 있는 예제가 실용적이어서 좋았습니다.
ㆍ ngrok로 외부에서 로컬 주소로 테스트할 수 있는 방법을 배워서 좋았습니다. 오~ 놀라워요. 엄청 자주 쓸 듯!
ㆍ 특히 앱을 만들어서 파이어베이스에 호스팅과 배포하고 성능 테스트하는 방법까지 배울 수 있어 전체 흐름을 이해하기에 좋았습니다.
ㆍ 구글 플레이 스토어에 앱을 등록하는 절차까지 자세하게 알려줘서 좋았어요.
★★★ 이런 사람이 읽으면 좋아요 ★★★
ㆍ HTML, CSS, JavaScript 등으로 기본적인 웹 페이지를 만들어 본 경험은 있어야 해요.
ㆍ ES6+ 자바스크립트를 사용할 줄 알면 좋지만, 이 책의 02장에서 핵심을 요약해서 다루니 문제 없어요.
ㆍ 뷰와 뷰티파이를 사용할 줄 알면 좋지만, 이 책의 04~07장에서 핵심적으로 다루니 문제 없어요.
ㆍ 웹 프런트엔드 개발자가 자바나 코틀린, 스위프트를 배우지 않고 모바일 앱을 만들고 싶을 때 좋아요.
ㆍ 생산성을 높이면서도 성능은 포기할 수 없는 모바일 앱 개발자에게 도움이 돼요.
ㆍ ‘디자인’ 중심에서 ‘설계’ 중심으로 전환하려는 웹 디자이너도 충분히 따라 할 수 있어요.
ㆍ 모던 웹 기술과 모바일 대응 전략에 관심이 있는 웹 기획자, 프로젝트 매니저(PM), 프로덕트 오너(PO) 등이 읽어도 좋아요.
★★★ 독자 학습 지원 ★★★
이지스퍼블리싱에서 운영하는 ‘두잇 스터디룸’에서 이 책을 읽는 친구들과 함께 공부해 보세요. 스스로 일정을 계획하고 스터디 노트를 작성하면 선물로 다른 책을 보내드려요.
ㆍ 두잇 스터디룸: cafe.naver.com/doitstudyroom
이 책의 전체 실습 파일은 이지스퍼블리싱 홈페이지 자료실 또는 저자가 운영하는 커뮤니티 카페에서 내려받을 수 있어요. 커뮤니티 카페에서는 질의 응답과 웹앱 개발 관련 최신 소식도 얻을 수 있어요.
ㆍ 이지스퍼블리싱 홈페이지: www.easyspub.co.kr
ㆍ CODE*DESIGN 웹앱: code-design.web.app

저자 소개
저자 : 김응석
교수이기 전에 개발 팀장과 기술 이사로 IT 산업 현장을 경험한 전문가다. 전국 100여 개 대학에서 강의 교재로 채택된 도서를 집필한 IT 전문 저술가이기도 하다. 한양대학교에서 컴퓨터공학을 전공한 후 같은 대학원에서 멀티미디어를 공부했다. 인문학과 예술이 정보기술과 결합될 때 놀라운 창조력이 나올 수 있음에 매료되어 숭실대학교 대학원에서 미디어 아트로 박사 학위를 받았다. 현재 안산대학교 멀티미디어디자인과에서 정보디자인, 웹 UI/UX 디자인을 가르치고 있다. 교수들에게 학습방법론을 지원하는 교수학습지원센터장과 융복합 교육과정 정책위원을 역임하며 가르치고 배우는 방법을 연구하고 있다. 프로그레시브 웹앱 개발과 UI/UX 디자인을 위한 ‘CODE*DESIGN 웹앱(code-design.web.app)’ 커뮤니티 카페에서 모던 웹앱 개발과 디자인 방법을 안내하는 데 힘쓰고 있다.
저서로는 《Do it! 쉽게 배우는 웹앱 & 하이브리드앱》, 《구글 완전 활용법》, 《新 한글 비주얼 베이직 6》, 《안녕하세요 터보C》, 《안녕하세요 컴퓨터 길라잡이》 등이 있다.
책 속에서

목차
이 책의 구성
베타테스터의 한마디
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
첫째마당 프로그레시브 웹앱 시작하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
[01] 헬로! 프로그레시브 웹앱
01-1 프로그레시브 웹앱이 뭐예요?
01-2 프로그레시브 웹앱을 대표하는 6가지 핵심 기술
01-3 비주얼 스튜디오 코드 설치하기
01-4 ‘안녕하세요’ 예제 만들기
[02] 모던 자바스크립트 꼭 필요한 것만 배우기
02-1 재활용할 수 있는 블록 함수
02-2 변수 선언
02-3 화살표 함수
02-4 모듈 내보내기와 가져오기
02-5 콜백 함수와 비동기 처리 방식
02-6 JSON과 Fetch API
02-7 Promise와 비동기 처리 방식
02-8 await 연산자와 async 비동기 함수
미션 코딩! 입력된 숫자의 범주 판별하기
[03] 순수 자바스크립트로 PWA 만들기
03-1 ‘안녕하세요! PWA by JS’ 구경하기
03-2 매니페스트 작성하기
03-3 메인 화면 작성하기
03-4 서비스 워커 만들고 실행하기
미션 코딩! 캐시 변경하고 서비스 워커 다시 등록하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
둘째마당 프레임워크로 PWA 손쉽게 디자인하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
[04] 뷰 기초 쌓기
04-1 뷰, 자바스크립트 프레임워크의 절대 강자
04-2 ‘안녕하세요!’ 예제 만들기
04-3 단방향 바인딩과 v-bind 디렉티브
04-4 양방향 바인딩과 v-model 디렉티브
04-5 조건 판단과 v-if, v-else 디렉티브
04-6 반복문과 v-for 디렉티브
04-7 이벤트 핸들러 실행과 v-on 디렉티브
미션 코딩! v-for 디렉티브로 고객 정보 출력하기
[05] 뷰 고급 기능 익히기
05-1 복잡한 로직과 computed 속성
05-2 이벤트 핸들러 로직과 methods 속성
05-3 컴포넌트로 HTML 엘리먼트 만들기
05-4 컴포넌트 속성 props
05-5 상탯값 관리와 Vuex
05-6 내비게이션과 라우터
05-7 새로 고침이 필요 없는 SPA 만들기
미션 코딩! 카운터 컴포넌트 프로그램 만들기
[06] 뷰티파이 기초 쌓기
06-1 뷰티파이, 뷰 최고의 UI 프레임워크
06-2 기본 레이아웃 만들기 1
06-3 기본 레이아웃 만들기 2
06-4 카드 UI 만들기
06-5 그리드 기본 원리
06-6 반응형 그리드
06-7 리스트와 아이콘 사용법
미션 코딩! 플로팅 버튼 UI 컴포넌트 넣기
[07] 뷰티파이 고급 기능 익히기
07-1 바닥 내비게이션
07-2 탐색 서랍
07-3 라우터로 멀티 페이지 관리하는 SPA 만들기
07-4 Vuex로 상탯값 관리하는 SPA 만들기
미션 코딩! 매개변수만으로 상탯값 관리하기
[08] 뷰 프레임워크로 PWA 만들기
08-1 ‘반가워요! PWA by VueJS’ 구경하기
08-2 프로젝트 만들고 매니페스트 작성하기
08-3 워크박스로 오프라인 관리하기
08-4 앱 실행 화면 만들기
08-5 HTTPS로 파이어베이스 호스팅에 PWA 배포하기
08-6 PWA 성능 테스트하기
미션 코딩! 기본 레이아웃을 적용한 앱 만들어 배포하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
셋째마당 PWA 실전 앱 만들기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
[09] To-Do 앱 만들기
09-1 To-Do 앱 구경하기
09-2 매니페스트 작성하기
09-3 워크박스로 오프라인 관리하기
09-4 파이어베이스 실시간 DB 준비하기
09-5 앱 실행 화면 만들기
[10] 사진 갤러리 앱 만들기
10-1 사진 갤러리 앱 구경하기
10-2 매니페스트 작성하기
10-3 워크박스로 런타임 캐시 관리하기
10-4 앱 실행 화면 만들기
10-5 모바일 기기에서 로컬 사이트 테스트하기
[11] 카메라 사진 갤러리 앱 만들기
11-1 카메라 사진 갤러리 앱 구경하기
11-2 매니페스트 작성하기
11-3 파이어베이스 스토리지 DB 준비하기
11-4 앱 실행 화면 만들기
11-5 컴포넌트 작성하기
11-6 워크박스로 서비스 워커에서 캐시 관리하기
[12] 구글 로그인 서비스 만들기
12-1 구글 로그인 서비스 구경하기
12-2 매니페스트 작성하기
12-3 파이어베이스 인증 사용하기
12-4 앱 실행 화면 만들기
12-5 스토어 작성하기
12-6 컴포넌트 작성하기
[13] 푸시 알림 서비스 만들기
13-1 푸시 알림 서비스 구경하기
13-2 매니페스트 작성하기
13-3 파이어베이스 준비하기
13-4 앱 실행 화면 만들기
13-5 컴포넌트 작성하기
13-6 파이어베이스 서버 함수 작성하기
13-7 워크박스로 서비스 워커에서 알림 메시지 받기
[14] 오프라인 동기화 기능 만들기
14-1 오프라인 동기화 구경하기
14-2 매니페스트 작성하기
14-3 클라우드 파이어스토어 준비하기
14-4 앱 실행 화면 만들기
14-5 컴포넌트 작성하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
넷째마당 PWA를 하이브리드 앱으로 배포하기
\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d\u003d
[15] 코르도바로 하이브리드 앱 만들기
15-1 하이브리드 앱이란?
15-2 하이브리드 앱 실전 예제 5가지
15-3 ‘Hello Hybrid’ 앱 만들기 - 준비
15-4 ‘Hello Hybrid’ 앱 만들기 - 제작
미션 코딩! 사진 갤러리 안드로이드 앱 만들기
[16] 웹앱을 안드로이드 앱으로 만들기
16-1 To-Do 안드로이드 앱 만들기
16-2 아파치 코르도바 플러그인 사용하기
16-3 모바일 기기 상태를 체크하는 안드로이드 앱 만들기
미션 코딩! 카메라 사진 갤러리 안드로이드 앱 만들기
[17] 구글 플레이 스토어에 앱 등록하기
17-1 안드로이드 앱 번들 준비하기
17-2 구글 플레이 스토어에 앱 등록하기
찾아보기
배송 시 유의사항
- 반디앤루니스에서 구매하신 도서는 물류 대행 위탁업체 웅진 북센을 통해 배송됩니다.
(배송 포장에 "웅진 북센"으로 표기될 수 있습니다.)
- 구매한 상품의 품질과 배송 관련 문의는 반디앤루니스로 문의 바랍니다.
- 천재지변 및 택배사의 사정에 따라 배송이 지연될 수 있습니다.
- 결제(입금) 완료 후 출판사 및 유통사의 사정으로 품절 또는 절판 되어 상품 구입이 어려울 수 있습니다. (별도 안내 예정)
- 도서산간지역의 경우 추가 배송비가 발생될 수 있습니다.
반품/교환
상품 설명에 반품/ 교환 관련한 안내가 있는 경우 그 내용을 우선으로 합니다. (업체 사정에 따라 달라질 수 있습니다)
반품/교환
-
반품/교환 반품/교환 방법 홈 > 고객센터 > 자주찾는질문 “반품/교환/환불” 안내 참고 또는 1:1상담게시판 반품/교환 가능 기간 반품,교환은 배송완료 후 7일 이내, 상품의 결함 및 계약내용과 다를 경우 문제발견 후 30일 이내에 신청가능 반품/교환 비용 변심 혹은 구매착오의 경우에만 반송료 고객 부담(별도 지정 택배사 없음) 반품/교환 불가 사유 - 소비자의 책임 사유로 상품 등이 손실 또는 훼손된 경우
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
- 복제가 가능한 상품 등의 포장을 훼손한 경우 : 예)만화책, 잡지, 화보집 등
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
- 해외주문 상품(해외 원서)의 경우(파본/훼손/오발송 상품을 제외)
소비자 피해보상
환불지연에 따른 배상- 상품의 불량에 의한 반품, 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은
소비자 분쟁해결 기준(공정거래위원회고시)에 준하여 처리됨 - 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의
소비자 보호에 관한 법률에 따라 처리함
반품/교환 주소 경기도 파주시 문발로 77, 웅진북센(반디앤루니스)





